Removing connect-history-api-fallback breaks npm start · Issue #235 · coryhouse/react-slingshot · GitHub

reactjs - Vite dev server + react router rewrites not working even when disabling dot notation using rewrite-all plugin - Stack Overflow

7.1 Fix Cannot Get/URL on Refresh | React Reach Router | Handing 404 Pages | historyApiFallback - YouTube

React Router v6: Programmatically Navigate, Code Splitting, Route Config | by Denis listiadi | Medium

reactjs - react router 4 - how to make a root path with nested routes but fallback to not-found - Stack Overflow

javascript - React website w/ express not loading routes in production when trying to access them directly, works fine in dev - Stack Overflow

No Match 404 route render on all routes: react-router-dom · Issue #7076 · remix-run/react-router · GitHub

reactjs - Error in react-router-dom v6.4 not rendering component -> get <URL> not found - Stack Overflow

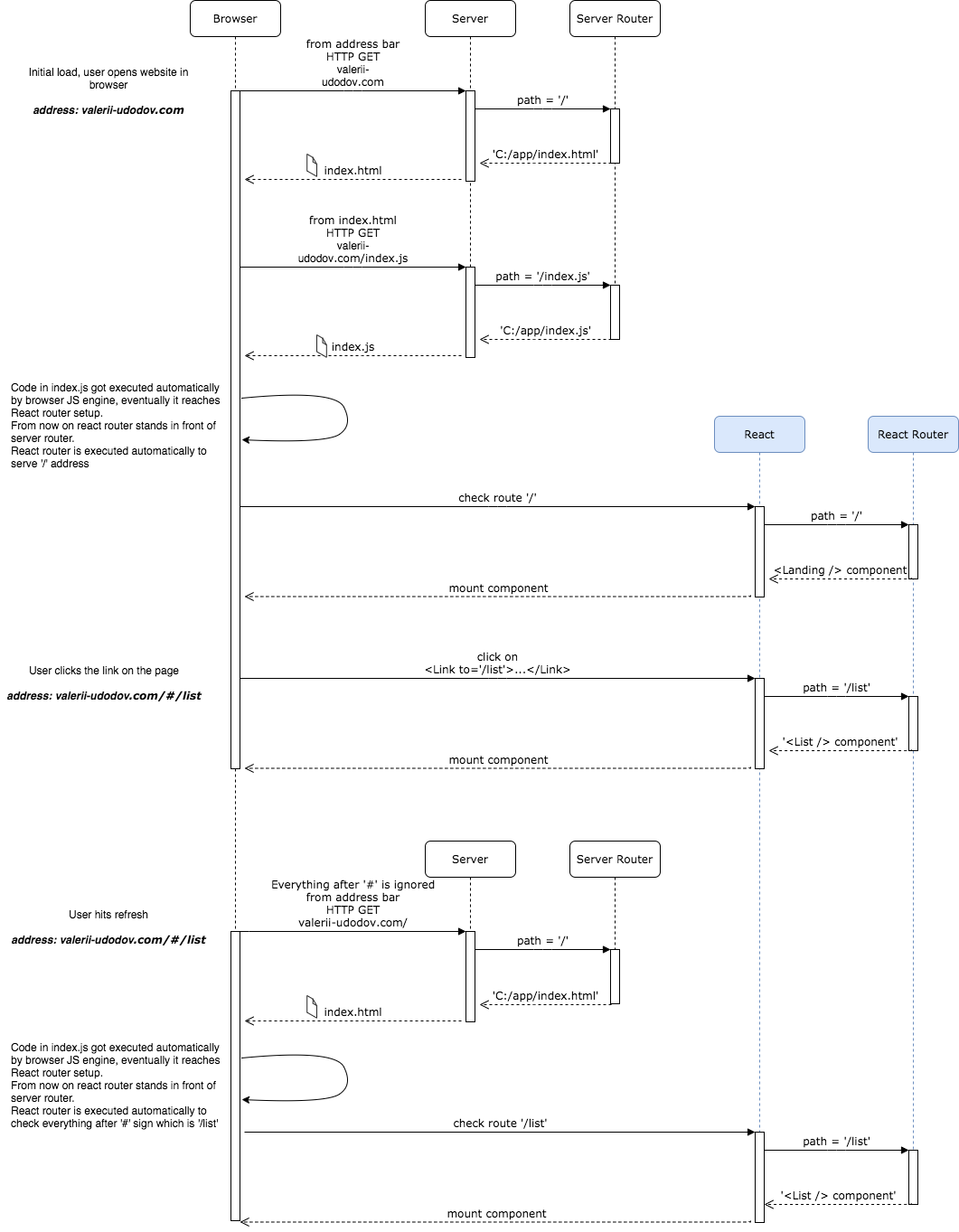
reactjs - Why can you refresh on a hashed route on hashHistory but not on browserHistory without apiFallback? - Stack Overflow