Display as you type input value in div and input type populate with the same text with jQuery - SimpleCodeTips

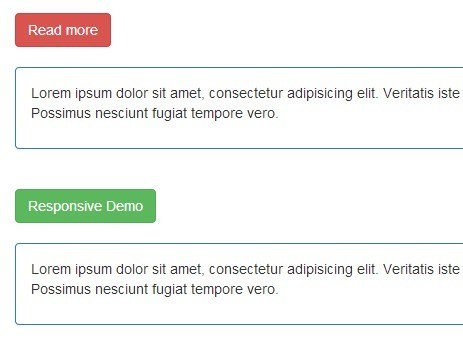
How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks

javascript - Create and Display a Div using JQuery without distorting other elements - Stack Overflow

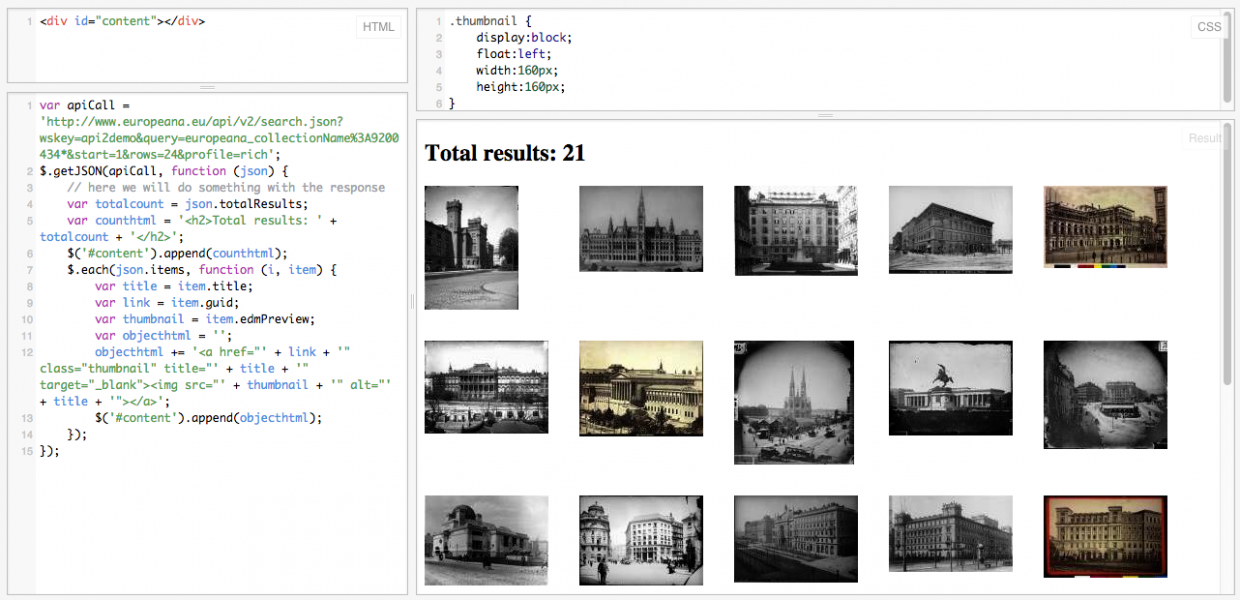
Using JQuery and AJAX to Display API Data on a Web Page – API Science Blog: Advanced API Monitoring and Performance